In my previous post i described my new blog setup with Hugo, and mentioned that i loved the Editorial App for iOS for writing on the go. One of the reasons i’m in love with Editorial is the workflows, which combines a simple workflow engine (like Automator for Mac), with the powerfull scripting capabilities of Python.
Editorial encourages it’s users to create new workflows, and share them on the Workflow Directory. One of the nice things about this directory is that it gives a live view of what the workflow does. It also allows easy installation by pressing a button on the webpage, which in turn installs the workflow into your local Editorial application.
I went on and created a page template for new Hugo posts, that contain the frontmatter that Hugo expects.
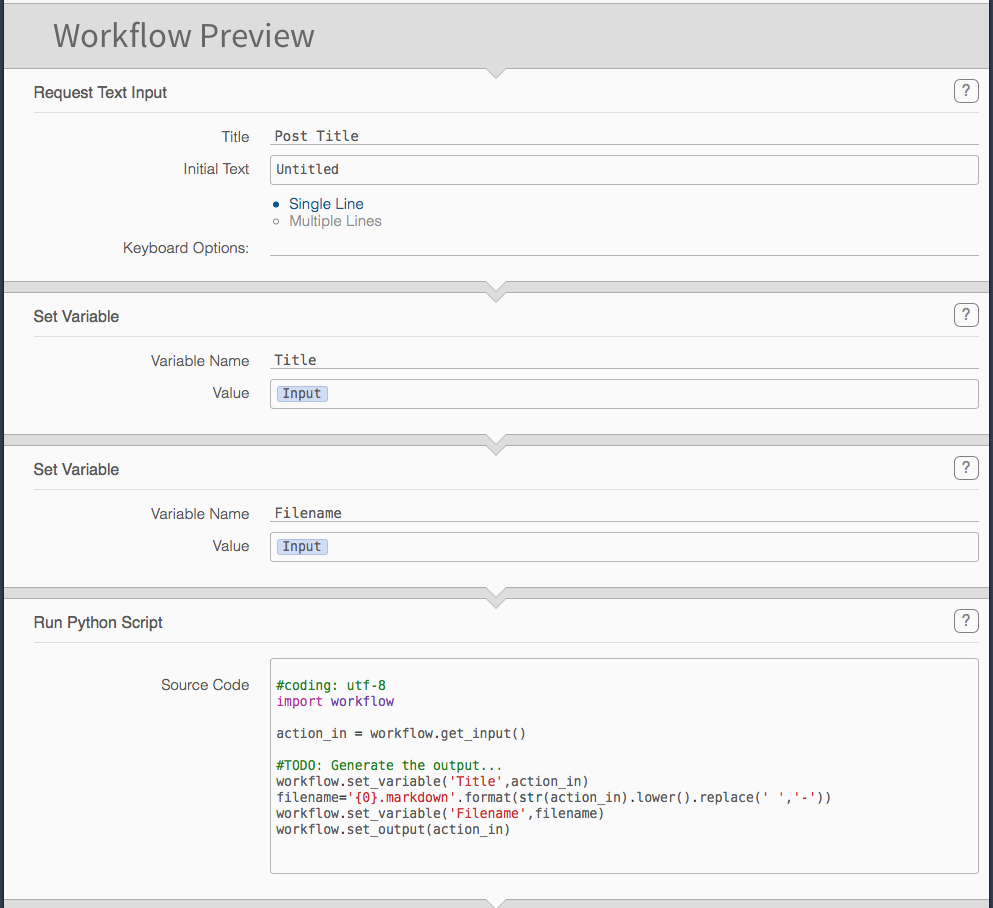
Below is the live view from Editorials “Workflow Directory”

As you can see, the Directory does a pretty decent job at describing in details what any given workflow does, and gives a warning before installing if the workflow contains a Python script, which has the potential to cause (limited) harm.
Now i just need to figure out how to detect changes in a Git repository, pull it down to a Docker container, build the Hugo site, and deploy it automatically :)